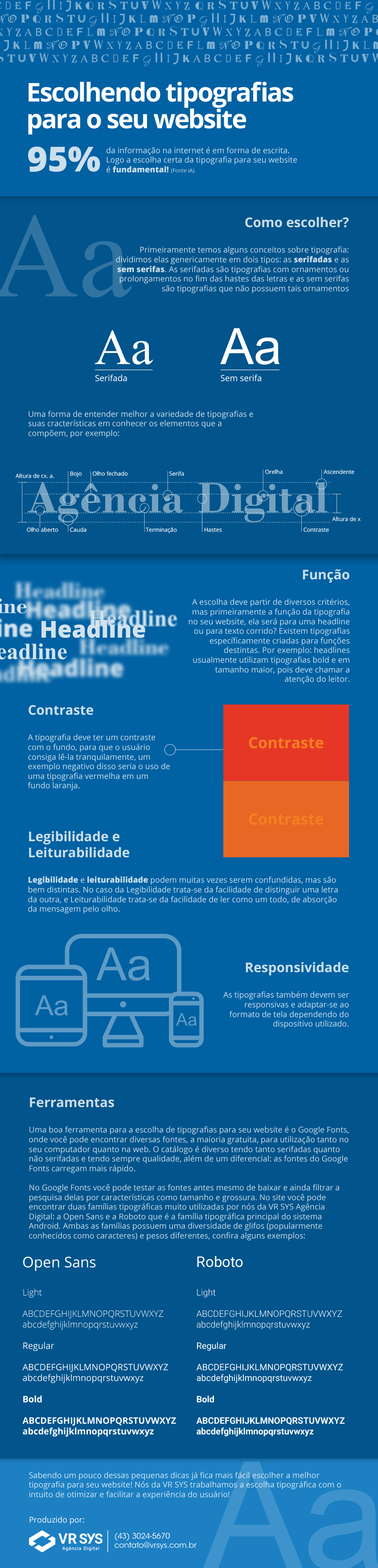
O site iA indica que 95% das informações online são de escritas, ou seja tipografia, e deve-se considerar a tipografia como parte da interface do usuário, pois é por meio dela que os usuários obtém as informações de seu website.
Mas como escolher?
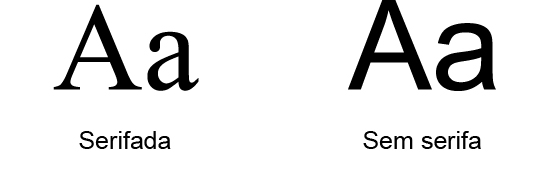
Primeiramente temos alguns conceitos sobre tipografia: a dividimos genericamente em dois tipos: as serifadas e as sem serifas. As serifadas são tipografias com ornamentos ou prolongamentos no fim das hastes das letras e as sem serifas são tipografias que não possuem tais ornamentos (Exemplo 1). Para uma explicação visual da composição de uma tipografia confira nosso infográfico no fim da postagem.

Por muito tempo houve a indicação de que fontes serifadas eram para meios impressos enquanto fontes sem serifa eram para os meios digitais, telas etc... Hoje essa indicação, que nunca foi regra, não se aplica mais e vemos uma diversidade e pluralidade de tipografias tanto nos meios impressos quanto digitais. As escolhas partem então por questões de usabilidade e suas funções.
Funções
A escolha da tipografia com base na função que ela irá desempenhar dentro da interface, por exemplo, a manchete/headline do site precisa chamar a atenção do usuário, então uma tipografia em negrito/bold e grande cumpre bem esse papel, e utilizar uma serifada pode ainda agregar estilo e valores estéticos a essa chamada. Para os textos corridos que é onde exatamente a informação que o usuário quer está, é interessante utilizar tipografias que prezem uma usabilidade maior, na maioria dos websites vemos tipografias sem serifa por mais que tenhamos dito que não é uma regra. Em nosso site utilizamos uma fonte dessa forma como podemos ver na imagem abaixo:

Usabilidade
O fator mais relevante para a escolha da tipografia é a usabilidade, para isso partimos de características que tornam a tipografia usável ou não:
- Contraste: A tipografia deve ter um contraste com o fundo, para que o usuário consiga lê-la tranquilamente, um exemplo negativo disso seria o uso de uma tipografia vermelha em um fundo laranja.
- Legibilidade e Leiturabilidade: Legibilidade e leiturabilidade podem muitas vezes ser confundidas, mas são bem distintas. No caso da Legibilidade trata-se da facilidade de distinguir uma letra da outra, e Leiturabilidade trata-se da facilidade de ler como um todo, de absorção da mensagem pelo olho.
- Responsividade: As tipografias também devem ser responsivas e adaptar-se ao formato de tela dependendo do dispositivo utilizado.
Uma boa ferramenta para a escolha de tipografias para seu website é o Google Fonts, onde você pode encontrar diversas fontes, a maioria gratuita, para utilização tanto no seu computador quanto na web. O catálogo é diverso tendo tanto serifadas quanto não serifadas e possuindo sempre qualidade, além de um diferencial: as fontes do Google Fonts carregam mais rápido.
Sabendo um pouco dessas pequenas dicas já fica mais fácil escolher a melhor tipografia para seu website! Nós da VR SYS Agência Digital trabalhamos a escolha tipográfica com o intuito de otimizar e facilitar a experiência do usuário.
Abaixo confira a nossa postagem como infográfico!