Na era da internet de alta velocidade, as pessoas estão cada vez mais impacientes e não gostam de esperar por nada.
Há alguns anos atrás, a Amazon descobriu que cada 100ms (milisegundos) a mais de tempo de carregamento resultava em 1% a menos de vendas em seu marketplace.
Essa é uma evidência de que a velocidade do seu site não afeta somente a experiência, mas também as vendas.
Não é a toa que os grandes players buscam cada vez mais soluções web mais leves.
Por exemplo, a versão para desktop do site do Neil Patel, um dos maiores nomes do SEO mundial, carrega em menos de 1 segundo, algo raro de se ver.
Benefícios de um site veloz
Como já falamos, uma das vantagens de investir na melhoria da velocidade do seu site, é que isso afeta de forma direta nas vendas.
Outro benefício da otimização do tempo de carregamento é que suas páginas terão mais condições de brigar por posições nos mecanismos de buscas.
Empresas como Google, Bing e Yahoo! desejam ofertar as melhores respostas para as buscas e por isso privilegiam sites leves.
Além disso, um site com boa velocidade tem menos chances de rejeição por parte dos usuários.
A rejeição de um site se dá quando o usuário entra em seu site, não interage com nada e vai embora.
Apesar disso ser algo normal, uma alta taxa de rejeição aponta que seu site não é muito útil para os usuários. E os mecanismos de buscas levam isso em conta.
Uma taxa de rejeição sadia fica entre 25 a 70% das visitas. Números acima ou abaixo disso mostram que algo está errado.
Melhorar a velocidade do seu site ou loja virtual não é apenas sobre melhorar os resultados da empresa, mas também a experiência dos usuários.
Empresas que ofertam boas experiências em geral são lembradas pelas pessoas. Não adianta muita coisa ofertar milhares de benefícios se aquilo que é mais básico não for entregue.
E quando falamos em sites, a experiência do usuário é essencial. E aqui não estamos falando apenas de velocidade, mas também na arquitetura, usabilidade e design do site.
Como melhorar a velocidade do seu site ou loja virtual?
Para melhorar a velocidade do seu site existem diversas ferramentas disponíveis, mas nesse post falaremos sobre o Google Pagespeed Insights.
Para utilizar a ferramenta, basta inserir a URL de uma de suas páginas no campo de texto e pronto. Uma série de informações sobre o seu site e oportunidades de otimização serão exibidas.

Importante lembrar que o Pagespeed Insights não analisa a "velocidade do site" mas sim da página selecionada.
Ou seja, o ideal é que você selecione as páginas mais importantes do site para otimizar. Algumas melhorias sugeridas pela ferramenta afetarão todo o site, mas outras terão influência somente na página analisada.
No Pagespeed Insights é possível ver a velocidade tanto da versão desktop da página como da mobile.
Lembre-se que o Google, principal mecanismo de busca mundial, leva em conta a velocidade mobile na hora de ranquear. É o chamado "mobile first".
Google Pagespeed Insights - Como funciona?
O Google Pagespeed Insights elabora um diagnóstico completo que aponta como está a velocidade do seu site e dá uma nota.
Essa nota dá uma ideia do quanto seu site precisa melhorar. Se ela estiver abaixo de 49 significa que há bastante coisa para otimizar.
Caso esteja entre 50 e 89 significa que seu site está rápido, mas ainda não está no pico da performance. E uma nota acima de 90 mostra que seu site está no auge da velocidade.
Para ver a diferença entre o desempenho das versões mobile do site, basta selecionar a opção desejada no menu superior esquerdo.
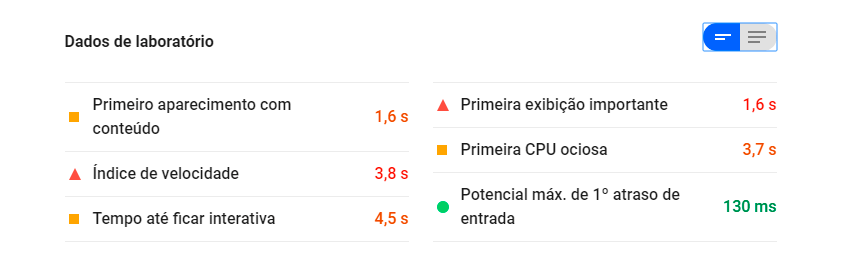
Na seção "Dados de laboratório" é mostrado diversas informações em relação ao carregamento do sites. São elas:

- Primeiro aparecimento com conteúdo - tempo que leva para o primeiro conteúdo ser exibido para o usuário;
- Primeira exibição importante - tempo que leva para a primeira exibição importante carregar;
- Índice de velocidade - tempo que leva para o site ser carregado;
- Tempo até ficar interativa - tempo que leva para o site ser totalmente interativo;
- Primeira CPU ociosa - tempo que leva para a primeira CPU do servidor que hospeda o site ficar ociosa;
- Potencial máximo de 1º atraso de entrada - tempo que leva para a execução da tarefa mais longa em seu site.
Você não precisa decorar o que são todos esses tópicos, mas é importante ficar de olho no índice de velocidade no momento em que realizar as melhorias.
Recomendamos que tire um printscreen das informações de velocidade do seu site antes de realizar as melhorias.
Dessa forma você terá condições de comparar o antes e depois das otimizações. A extensão Full Page Screen Capture captura printscreens de páginas no navegador Google Chrome e a recomendamos nesse momento.
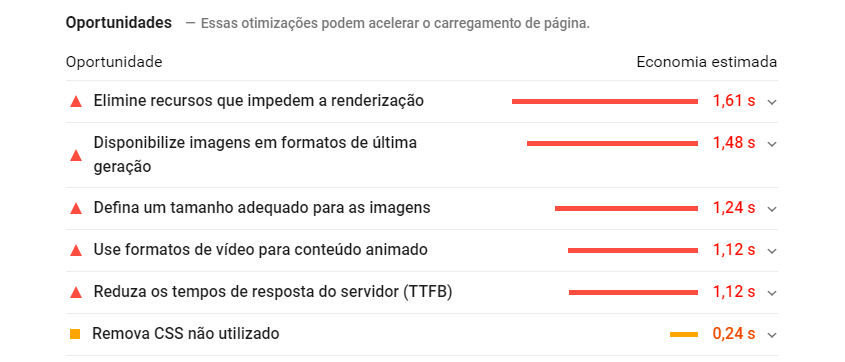
Na seção de diagnóstico, constará todos os problemas de velocidade do seu site. Para melhorar esse diagnóstico é necessário efetuar as oportunidades de melhoria.

Oportunidades de melhoria
Entre as oportunidades de melhoria existem aquelas que não necessitam de conhecimento de código para efetuar e as que precisam.
Por isso diferenciaremos cada uma e falaremos primeiro das oportunidades de nível iniciante.
As oportunidades que já foram implementadas podem ser encontradas na seção auditorias aprovadas.
1 - Disponibilize imagens em formatos de última geração
Nível: iniciante
Os formatos mais populares de imagem na internet são o jpg e o png. Porém, existem alguns formatos que são mais otimizados como o jp2, jpx e webp.
Apesar do Google recomendar esses formatos, eles possuem problemas de compatibilidades com outros navegadores.
Por isso não recomendamos a utilização deles, por mais que isso seja algo recomendado por uma das maiores empresas de tecnologia do mundo.
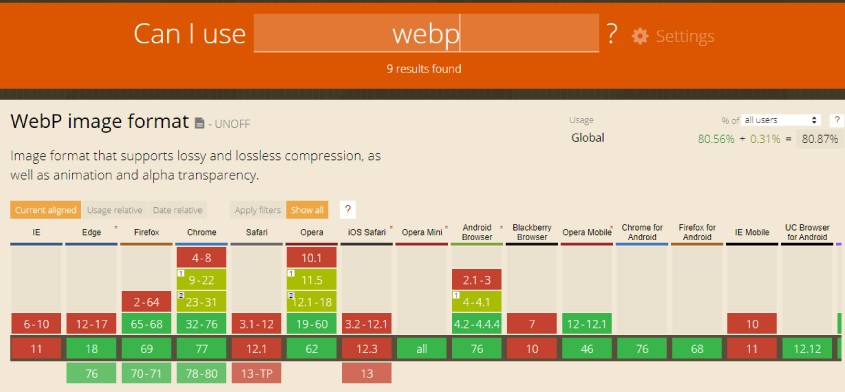
Caso você queira efetuar essa melhoria, verifique primeiro em quais navegadores esses formatos rodam no site caniuse.com.

Assim pelo menos você terá consciência sobre quais navegadores não suportarão suas imagens.
2 - Codifique as imagens com eficiência
Nível: iniciante
Um dos maiores vilões da velocidade do seu site são as imagens muito pesadas.
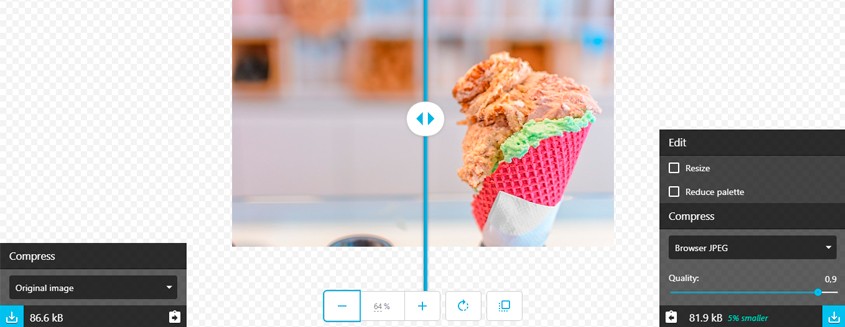
A boa notícia é que existem diversas ferramentas para otimização de imagens, que reduzem o peso de forma considerável, sem alterar tanto a qualidade da imagem.
O squoosh.app é uma dessas ferramentas e a grande vantagem é que além de gratuita, ela é online. Ou seja, você não precisa fazer download e instalá-la em seu computador.

E até quanto de perda de qualidade é aceitável? Isso depende bastante do mercado de atuação da sua empresa.
Por exemplo, como nossos produtos possuem um alto impacto visual, é necessário que as imagens tenham boa qualidade.
Podemos dizer que até 75% da qualidade para fotografias e 90% para ilustrações é uma boa média para mante-las bonitas.
3 - Defina um tamanho adequado para imagens
Nível: iniciante
Definir um tamanho adequado para suas imagens é muito importante para que o carregamento nos celulares seja rápido.
Por isso, é essencial dimensionar suas imagens para que elas tenham o tamanho exato na tela.
Por exemplo, se você colocar uma imagem quadrada de 2.000px em um espaço onde o limite é 800px, a imagem continua tendo o peso original, como se tivesse 2.000px.
Ou seja, se você utilizar imagens cujo tamanho original seja igual ao espaço destinado a elas no site, então você poupará tempo no carregamento.
4 - Use formatos de vídeo para conteúdo animado
Nível: iniciante
A cultura dos gifs é muito forte em nossa sociedade, sendo que vários apps permitem o compartilhamento deles.
Porém, quando falamos de conteúdo animado para sites, gifs não são os melhores formatos, visto que são muito pesados.

A recomendação do Pagespeed é utilizar formatos de vídeo como mp4. Caso você queira utilizar ícones animados em seu site, a melhor opção é o formato SVG.
5 - Elimine recursos que impedem a renderização
Nível: especialista
Essa oportunidade refere-se aos elementos que bloqueiam a primeira aparição de conteúdo no site.
O ideal é que no momento em que o site está carregando, algum conteúdo apareça o mais rápido possível para o usuário.
Desse modo, o usuário entende que a página está carregando e estará mais aberto a esperar até ela se tornar interativa.
Para efetuar essa mudança, basta colocar os JS/CSS críticos como inline no código do site e adiar os não-críticos.

Caso você encontre alguma regra nos arquivos CSS e JS que esteja inativa elimine-as, visto que essa regra consome dados mesmo desativada.
6 - Compacte CSS, JS, textos e imagens
Nível: especialista
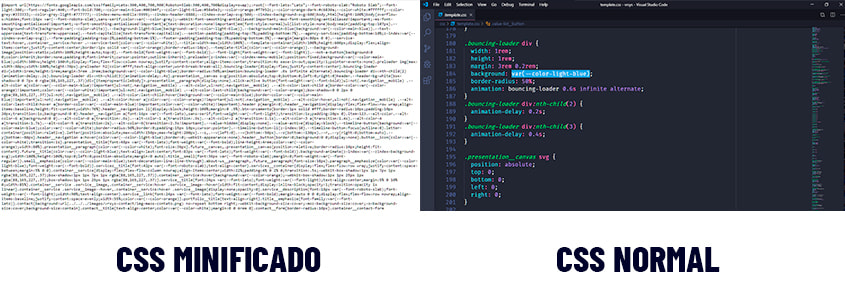
Um código bem compactado influencia de modo positivo na velocidade do seu site, por isso é algo recomendado.
Entre os elementos que são recomendados para as compactações, estão o CSS, JS e os textos do site.
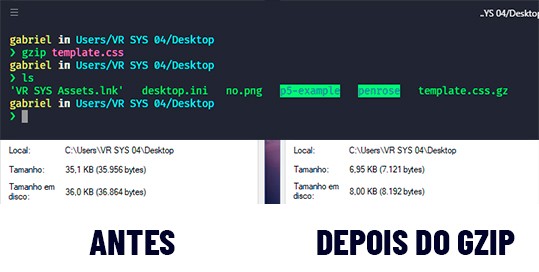
Existem soluções online que fazem a minificação dos arquivos de CSS e JS online e compactação GZIP de textos e imagens.

Assim como no caso de arquivos zip, o GZIP reduz o tamanho dos textos e imagens que tiverem a funcionalidade aplicada.
7 - Adie imagens fora da tela
Nível: especialista
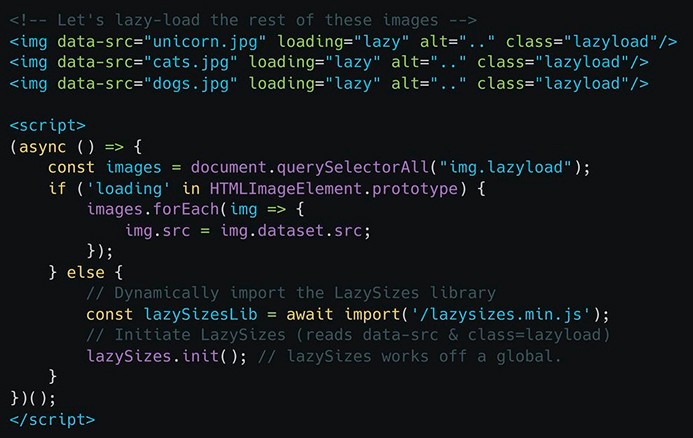
Adiar o carregamento de imagens que não aparecem na tela reduz o tempo necessário para que o site fique totalmente interativo.
Através de javascript é possível utilizar o lazyloading, que faz com que as imagens carreguem apenas se aparecem na tela.

A boa notícia é que o Google Chrome planeja implementar o lazyloading como pré-definição nas próximas versões do navegador.
Na teoria, isso faria com que os outros navegadores como Firefox, Opera e Edge também implementassem a funcionalidade.
8 - Reduza o tempo de resposta do servidor (TTFB)
Nível: especialista
O tempo de comunicação entre site e servidor de hospedagem também influenciam no tempo de carregamento.
Caso o código do seu site esteja mal-estruturado ou o servidor de hospedagem for muito lento, o tempo de resposta será alto.
Nesse caso há duas opções: melhorar o código do seu site ou migrar para uma hospedagem de melhor performance.
9 - Evite redirecionamentos múltiplos de página
Nível: especialista
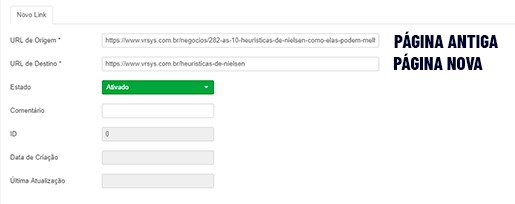
Suponhamos que você crie um site novo em uma plataforma diferente, porém deseja que as URLs antigas redirecionem para as novas.
É possível fazer isso através do redirecionamento 301. Essa funcionalidade redireciona a url antiga para uma nova.

Segundo o Google não há problemas fazer redirecionamentos de página, porém o exagero nos redirecionamentos em uma mesma página causa problemas.
Por isso, caso suas páginas já possuam muitos redirecionamentos, busque "desligar" as URLs mais antigas.
10 - Pré-carregue as principais solicitações
Nível: especialista
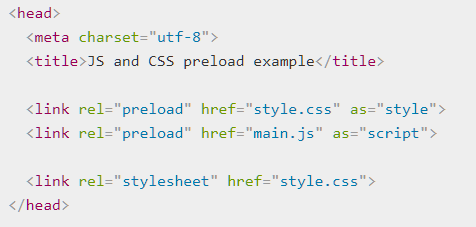
É possível indicar na tag head do HTML alguns elementos para serem pré-carregados com a tag <link rel="preload">.
Isso faz com que os elementos visuais apareçam mais rápido, mesmo antes do site ter carregado completamente.
O Google recomenda fazer isso com os principais arquivos CSS e JS e também com aplicações integradas ao seu site, como formulários, mapas e outros plugins.
Conclusão
Melhorar a velocidade do seu site ou loja virtual é essencial para as vendas, para o SEO e também para a experiência ofertada ao usuário.
Infelizmente a maior parte das melhorias necessitam de conhecimento de programação, porém, ainda vale a pena fazer as que não requerem utilização de código.
Em casos de plataformas de sites com código fechado, é impossível editar o código, ou seja se a plataforma for ruim, seu site será lento.
Aqui na VR SYS Agência Digital nós trabalhamos com plataformas de código aberto, permitindo a otimização do código.
Desse modo conseguimos criar sites e lojas virtuais rápidas e de resultados para nossos clientes. Quer saber mais? Entre em contato conosco!
Abaixo você confere nossa postagem como infográfico.