Ferramentas de seleção de cor (Photoshop, Illustrator, Corel, GIMP...)
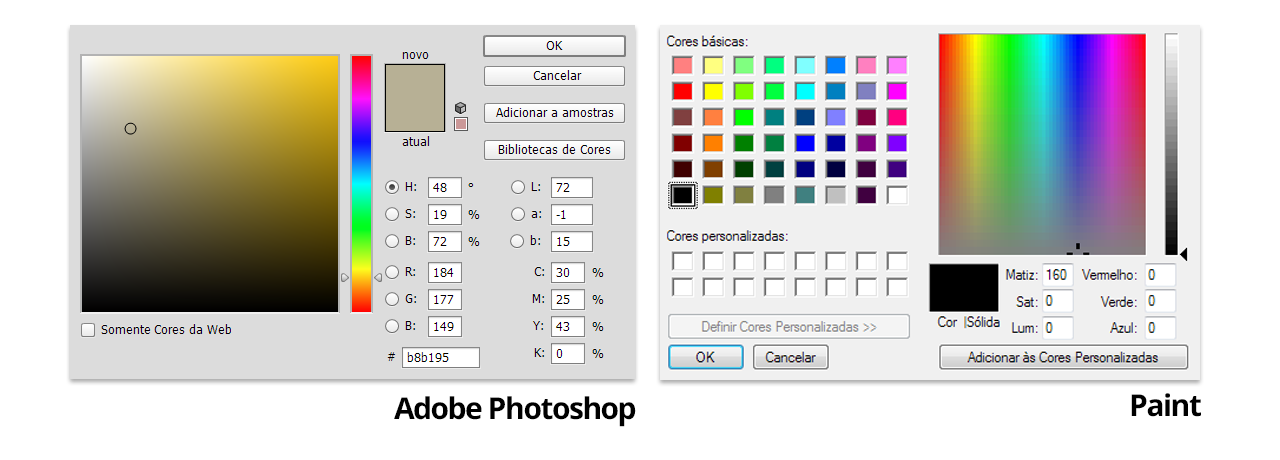
As maiorias dos softwares que trabalham com manipulação de imagens e criação possuem uma ferramenta de seleção de cor, tal ferramenta é quase padrão em todos, as maiores diferenças estão em opções de bibliotecas e amostras de cores, e cumprem seu papel sempre oferecendo o espectro para a seleção da cor, além de informações como as composições RGB, CMYK e Hexadecimal das mesmas. Abaixo temos os exemplos desse seletor nos software Adobe Photoshop e o Paint do Windows:

Seletores de cores Adobe Photoshop e Paint.
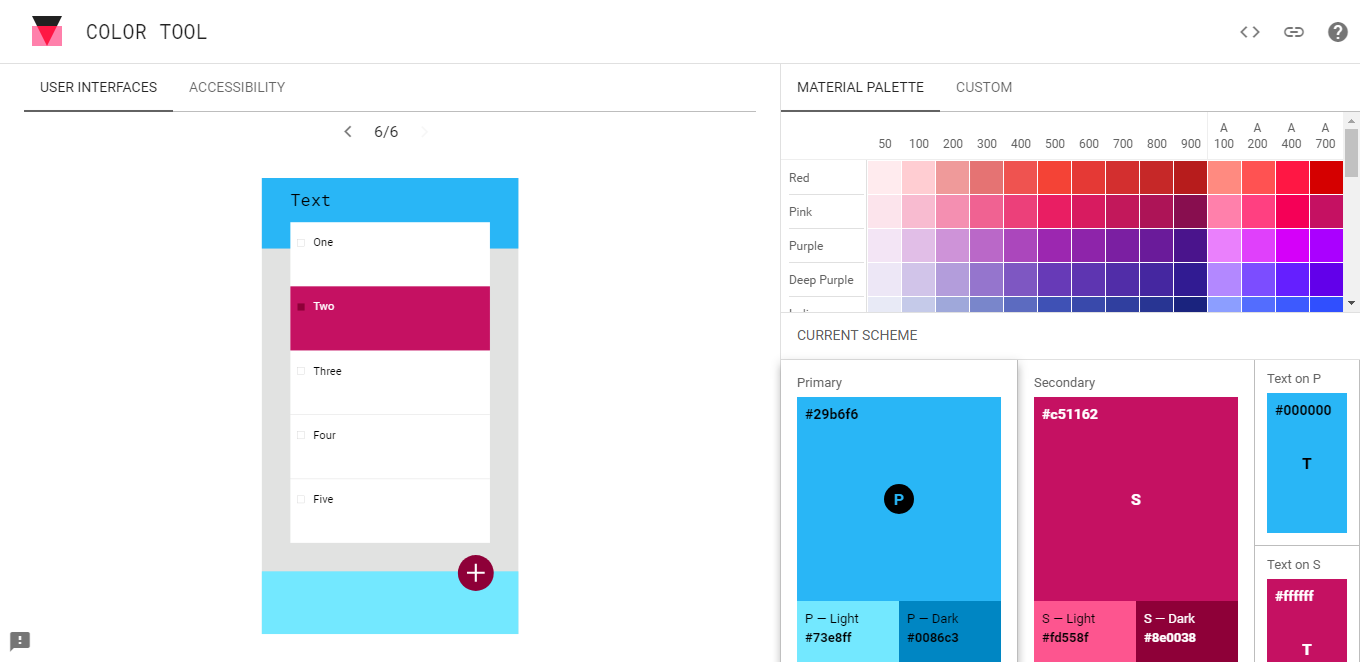
Color Tool - Google
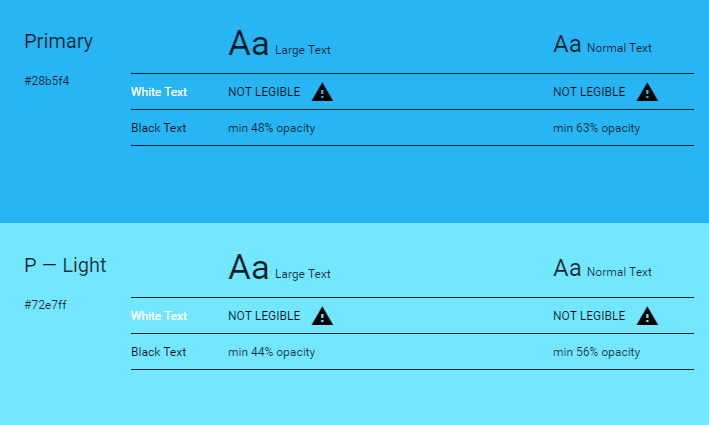
O Color Tool do Google, é uma ferramenta dentro do site do Material Design que tem como função demonstrar e ajudar os designers e web designers no desenvolvimento de aplicativos, na ferramenta pode-se escolher entre duas cores, uma cor principal e uma secundária, sendo possível ter uma visualização imediata de como a aplicação ficaria, além disso há também uma aba sobre acessibilidade, em que o site indica a legibilidade da tipografia aplicada nestas cores.


A seleção das cores na ferramenta partem da paleta de cores padrão do Material Design, mas também te possibilita a seleção de cores a partir do espectro. Além dessa ferramenta o Material Design também possui uma página completa com as bases do uso de cores dentro dessa estética, vale a pena conferir.
Adobe Kuler
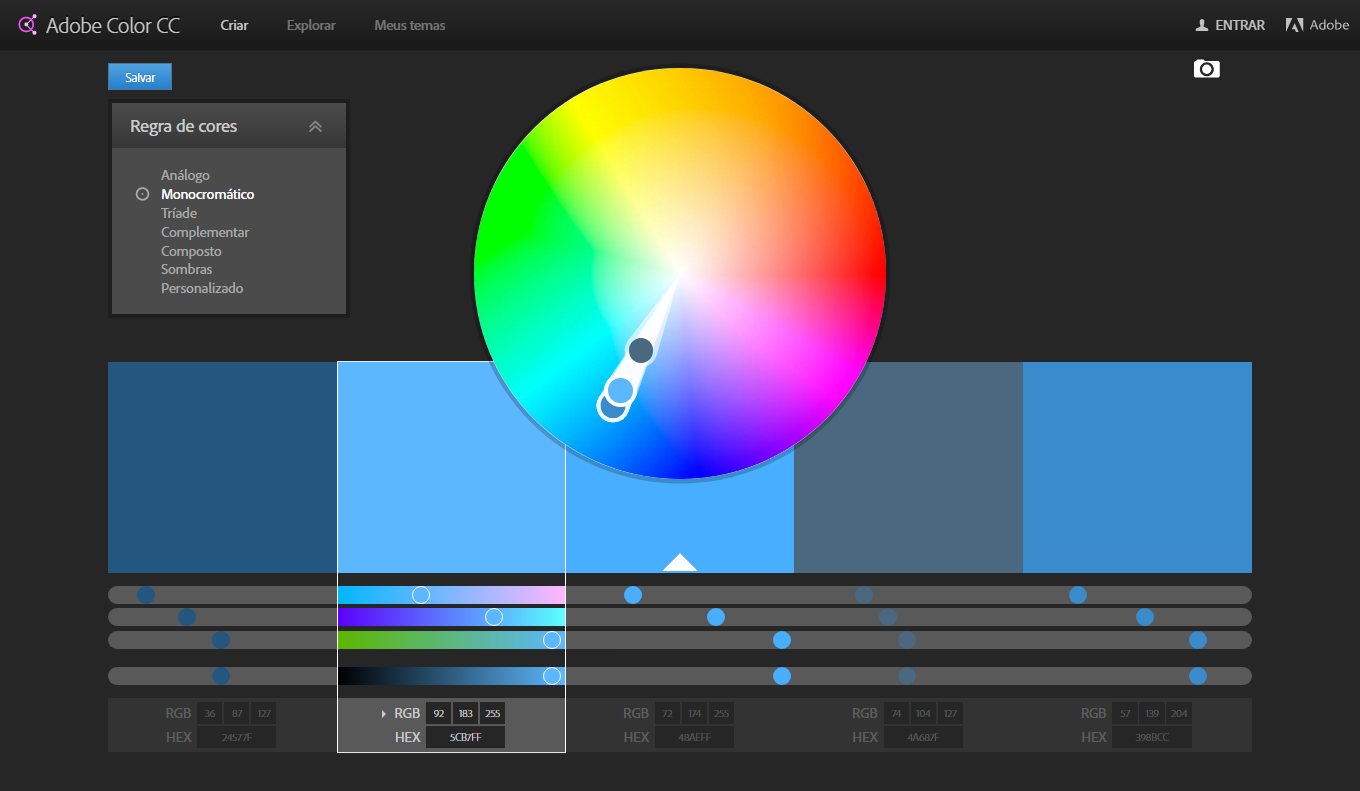
A ferramenta da Adobe tem como função o estudo e criação de temas de cores, por meio do disco de cores, que possui todo o espectro de cores. A partir dele é possível criar temas harmônicos de até cinco cores, é possível criar esses temas utilizando também cores análogas, monocromáticas, tríades, complementares, compostas e sombras.
Também está dentro das possibilidades da ferramenta criar temas de cores a partir de fotos que o usuário faz upload, e todos esses temas de cores podem ser salvos, compartilhados e utilizados dentro dos programas da Adobe e outros.
Estas ferramentas apresentadas são simples e de uso fácil, é possível criar paletas harmônicas em minutos por meio delas. Nós da VR SYS Agência Digital fazemos uso dessas ferramentas com o intuito de aplicar as melhores cores e mais adequadas em nossos projetos de identidade visual e website.

Já que estamos falando em cores e como selecioná-las para projetos, uma tendência que se iniciou em 2016 e está com muita força durante 2017 é a utilização do duotone, conceito vindo dos processos de produção gráfica e aplicado nos meios digitais como uma forma de estilo. No infográfico abaixo você pode conferir do que se trata o duotone e como ele é a tendência em cores para web design em 2017.

Nós da VR SYS Agência Digital utilizamos estas ferramentas para seleção de cores em projetos gráficos e web.