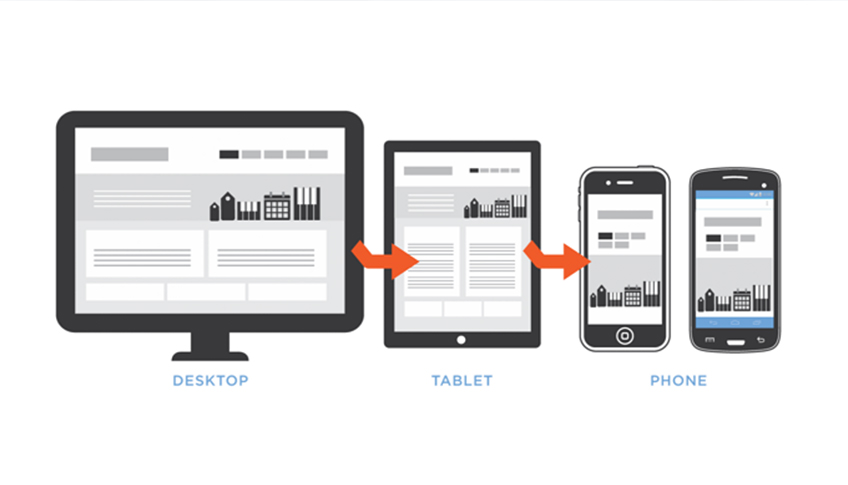
O conceito chave para o desenvolvimento mobile é a responsividade, que nada mais é, trocando em miúdos, uma técnica que permite visualização de um conteúdo web nos mais diversos dispositivos, ou seja, permite a visualização de todo o conteúdo (sem modificações absurdas em código) desde computadores desktop, passando pelos tablets e chegando nos smartphones com as menores telas. Parece missão impossível, mas existe frameworks e técnicas que podem ajudar nesse processo.
A principal técnica para propiciar isso são as chamadas "medias queries" do CSS3 que são cláusulas específicas para os dispositivos na qual queira compatibilizar o conteúdo. Elas são uma evolução dos conhecidos "medias types" do CSS2, onde conseguíamos direcionar um CSS específico para cada dispositivo. Os mais comuns eram o: screen (monitores comuns) e print (para impressão).
Sobre os frameworks disponíveis no mercado utilizamos no desenvolvimento mobile o bootstrap que foi desenvolvido pela equipe de profissionais do twitter e permite-nos compatibilizar o desenvolvimento para tais dispositivos.
Não podemos ignorar de forma alguma que as pessoas cada vez mais querem acessar a web em qualquer lugar, e os dispositivos móveis são a principal ferramenta que materializa este desejo. Hoje no mundo, segundo dados da Revista Exame, há 9 bilhões de dispositivos móveis conectados à web. Até 2020 a previsão é de 24 bilhões (mais que dobrar).