Hoje mais do que nunca as pessoas acessam a internet por dispositivos móveis e cada um possui um formato de tela e resolução diferente, já falamos sobre isso em 2013, mas de lá pra cá o cenário já mudou. Segundo a mais recente pesquisa do site We Are Social, 89% da população brasileira acessa a internet por dispositivos mobile.
Esse dado reforça a ideia do Mobile First, conceito em que os esforços de desenvolvimentos são voltados primeiramente para os dispositivos móveis, servindo como uma forma de repensar design e conteúdo, uma vez que são telas menores e velocidades de internet mais limitadas como o 3G e 4G.
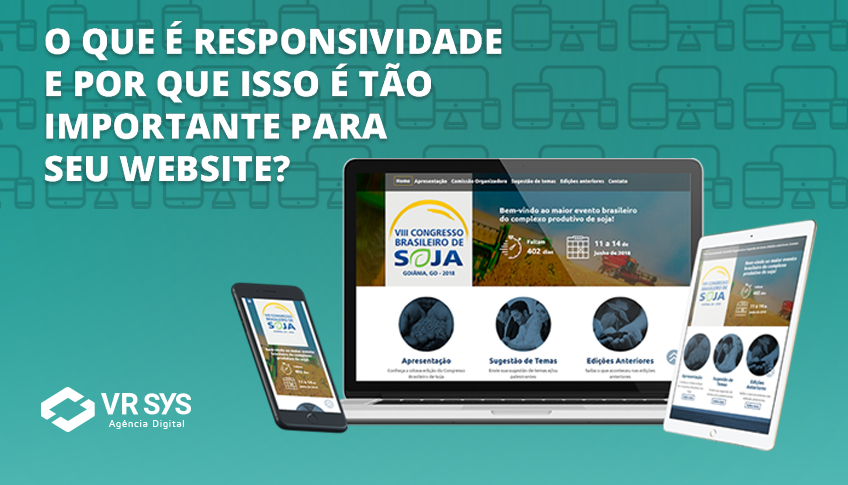
Nesse contexto responsividade trata-se de quando um site se adapta a essas diferentes resoluções e tamanhos de tela de forma a não comprometer a sua visibilidade e usabilidade. Já foi a época em que um site possuía uma versão mobile e outra para desktops, ou em que o site só possuía uma versão desktop o que complicava e muito o uso via mobile.
Mas como funciona?
A técnica de web design responsivo basicamente pode ser utilizada sem auxílio de frameworks, apenas programando em HTML5 e CSS3 utilizando-se da meta-tag viewport e media queries. Os viewports são instruções no header do HTML que indicam como o site deve se comportar inicialmente para uma determinada resolução. As medias queries são instruções que definem como o site e seus elementos devem se comportar em cada dispositivo utilizado. Utilizamos o framework Twitter Bootstrap nos sites desenvolvidos pela VR SYS Agência Digital para que eles sejam responsivos, mas o que é o Twitter Bootstrap?
Twitter Bootstrap
Trata-se de um framework desenvolvido por dois engenheiros do Twitter, Mark Otto e Jacob Thornton, e que consiste em ferramentas para a criação web utilizando HTML e CSS.
Ele oferta uma coleção de scripts CSS e jQuery (biblioteca javascript) com intuito de dinamizar as interfaces e componentes de uma página web. Alguns plugins desempenham funções, como por exemplo, permitir o auto-preecnhimento de um campo input. Outros permitem funções como Modal, Dropdown, Scrollspy, Tab, Tooltip, Popover, Alert, Button,Collapse, Carousel e Typeahead.
Sendo a responsividade um dos grandes recursos do Twitter Bootstrap, mas não exclusivo a ele apenas, temos conseguido desenvolver sites que se adaptam perfeitamente aos dispositivos móveis, faça o teste com alguns sites de nosso portfólio ou com o nosso site institucional, isso se já não estiver acessando via mobile.
Como funciona a responsividade no Twitter Bootstrap?
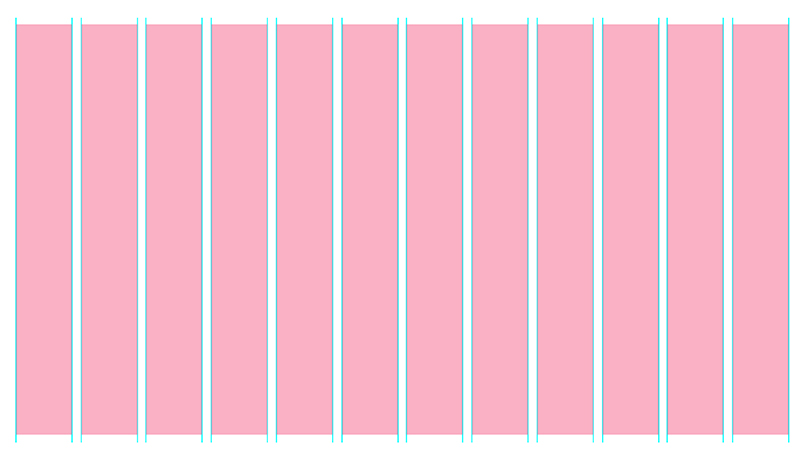
Novamente, essa questão, como o Twitter Bootstrap faz para que o layout do site seja responsivo? O site do desenvolvedor Thiago Nascimento explica melhor como funciona o framework. Ele divide o layout em grids de colunas, sendo que esse sistema pode ser dividido em 12 colunas de larguras iguais como mostra a imagem:

Sistema de grids
Fonte: Thiago Nascimento
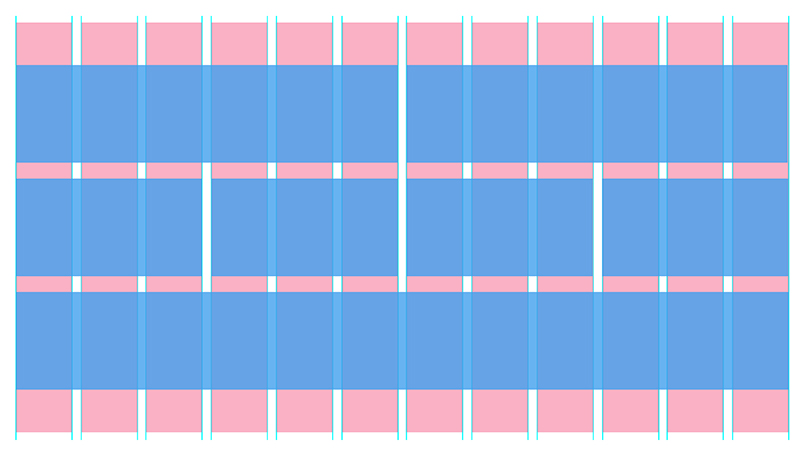
No desenvolvimento do layout, são infinitas as possibilidades de divisão em colunas, mas sempre com a somatória delas sendo 12 como é possível ver novamente no exemplo abaixo, essas colunas são nativamente responsivas e pode-se criar grids diferentes para cada tipo de tela (muito pequenas, pequenas, médias e grandes).

Sistema de grids - Colunas
Fonte: Thiago Nascimento

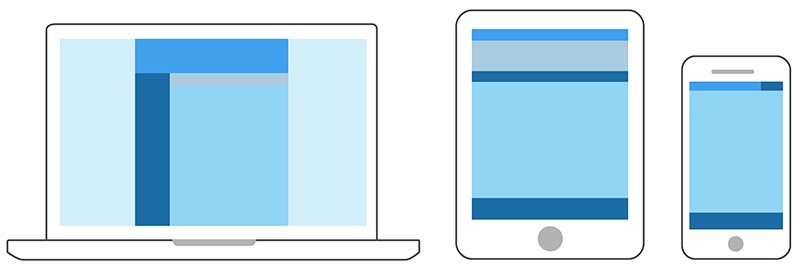
Sistema de grids – Tamanhos
Fonte: Thiago Nascimento
O Twitter Bootstrap oferece diversos temas prontos para uso, é uma opção para quem está começando, nós da VR SYS Agência Digital criamos layouts exclusivos específicos para as necessidades de nossos clientes, além de diferenciá-lo no mercado.
A importância para seu site
A grande vantagem é a acessibilidade, já que todo tipo de usuário pode acessá-lo de qualquer dispositivo e ter a mesma experiência, e, além disso, o Google prioriza em suas buscas sites que tenham compatibilidade móvel.
Caso tenha curiosidade em conferir o quão um site é responsivo o próprio Google possui uma ferramenta (Link 3) para consultar isso, basta acessar e inserir a URL do site.
É fácil entender a necessidade hoje em dia de que seu site seja responsivo, todos os sites desenvolvidos pela VR SYS Agência Digital são responsivos e contam com design exclusivo, caso tenha interesse procure nossos meios de contato e solicite-nos um orçamento.
Abaixo confira a nossa postagem como infográfico: