Mas você percebe que não acaba por aí. É necessário fazer posts diários nas redes sociais, e-mails para newsletter ou e-mail marketing, tirar novas fotos do seu produto, fazer um cartão de Natal para seus clientes e você ainda não possui verba para pagar uma agência ou funcionário para fazer esse tipo de serviço.
Ou ainda você é alguém que precisa fazer um cartaz para apresentar um trabalho, um panfleto para sua igreja, um cartão de aniversário, enfim qualquer aplicação onde você deseje criar algo bonito.
E se eu te dissesse que é possível fazer tudo isso de modo satisfatório sem a necessidade de comprar cursos, livros, workshops? É claro que tudo isso ajudaria muito, mas é possível fazer coisas bonitas e simples apenas seguindo os fundamentos do Design!
Fundamentos do Design
Os fundamentos do Design são essenciais para que você consiga fazer trabalhos que sejam agradáveis visualmente. Você já parou pra pensar por que algumas coisas são bonitas, enquanto outras não? Isso acontec
Princípios de Composição
Podemos dizer que a composição é a forma como você distribui os elementos na arte e isso é algo muito importante para produzir peças com visual de impacto e para facilitar a transmissão da informação que você deseja passar.
Alinhamento
Quando os elementos não estão alinhados, cria-se a sensação de desleixo que quebra com o fluxo de visualização e, com certeza, chamará a atenção de quem é mais atento.
Um elemento pode ser alinhado em sentidos horizontal ou vertical em relação ao centro ou extremidade de outro elemento ou do espaço em que está inserido. No exemplo abaixo, você perceberá que é possível até mesmo alinhar na diagonal e ter resultados fantásticos.

Espaços vazios
Os espaços vazios são muito importantes na criação, pois sem eles os elementos ficam expremidos o que passa a sensação de poluição do layout.
Por isso sempre analise se a quantidade de informações inseridas cabe de modo confortável dentro do espaço e caso necessário tente podar um pouco do texto ou reduzir a dimensão dos elementos.
O ideal também é que espaçamentos como margens e distância entre elementos sejam padronizados para que sua arte tenha consistência.

Hierarquia Visual
A Hierarquia Visual ditará qual o fluxo de leitura que as pessoas farão ao entrar em contato com sua peça.
Na maioria das vezes, as pessoas olharão para os elementos de maior destaque, seja letras maiores ou cores mais chamativas, para depois irem para elementos de menor destaque.
No ocidente a tendência é que as pessoas leiam da esquerda para a direita enquanto no oriente da direita para esquerda.

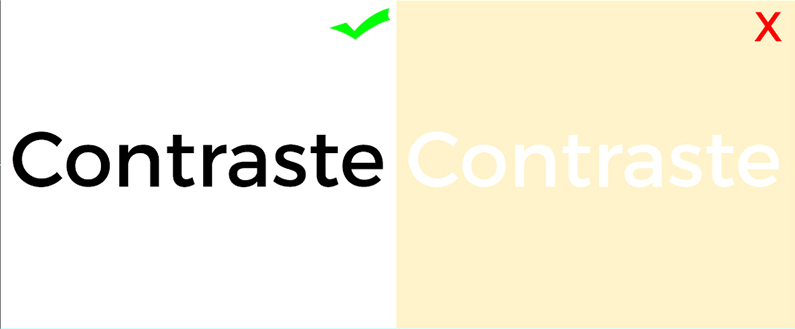
Contraste
O contraste é o grau de destaque que um elemento possui em relação ao fundo da imagem e é muito importante para que as pessoas consigam visualizar o elemento.
Para que o contraste de um elemento fique bom é preciso que a cor do elemento seja diferente da cor de fundo ou ainda utilizar algum efeito que reforce o contraste.
Porém, deve-se tomar cuidado, pois nem todas as cores contrastam bem umas com as outras. Ao longo do texto falaremos mais sobre esquemas de cores então não precisa se preocupar muito com isso nesse momento.

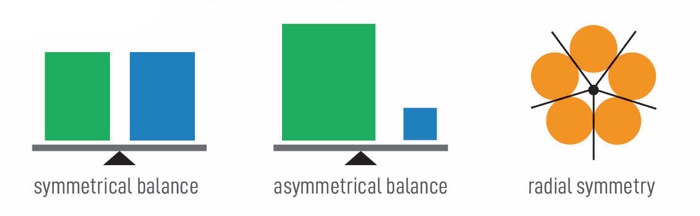
Equilíbrio
O equilíbrio nada mais é que o peso que os elementos exercem dentro da composição e funciona de forma parecida com uma gangorra.
O ideal é que os elementos da arte estejam equilibrados, caso contrário a sua peça penderá para um dos lados da arte e dará a impressão de que está faltando algo.

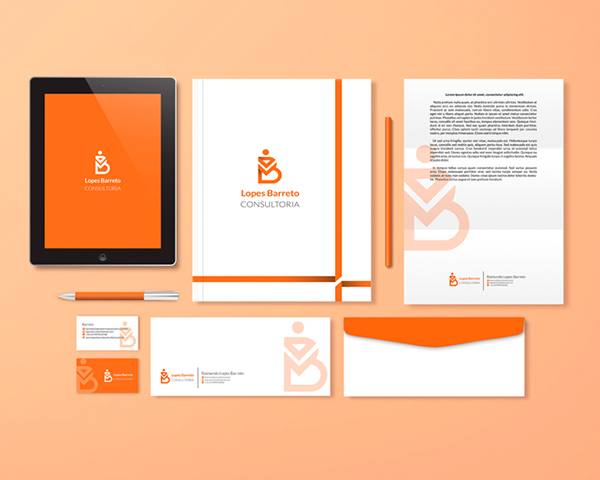
Padronização
O ser humano é especialista na arte de padronização. Foi dessa forma que nossos antepassados se guiavam através de constelações e a posição do sol.
Você reparou que há anos a Coca-Cola mantém a mesma logo? Em 2014, a Coca-Cola lançou latas com as cores verde, amarelo e verde na Copa do Mundo de 2014 e esse foi um tremendo tiro no pé, pois a troca de padrão fez com que as pessoas não reconhecessem a lata.
Então em vez de utilizar um monte de fontes, cores e desenhos de estilos diferentes em uma mesma peça, tente padronizar elementos visuais para que as pessoas reconheçam que a arte pertence a você.

Teoria das Cores
Ao longo do tempo o ser humano atribuiu diversos significados para as cores. Veja o exemplo dos personagens do filme da Disney “Divertidamente” lançado em 2015:

Ignorando um pouco as expressões faciais e as roupas, você pode ver que a cor dos personagens também influenciam na representação dessas emoções.
Entrando em aspectos físicos, as cores podem ser organizadas em um sistema periódico conhecido como círculo cromático.
O mais interessante do círculo cromático é que a partir dele é possível construir esquemas de cores baseado na posição de cada cor no círculo. Esses esquemas podem ser muito úteis para definir as cores de uma peça de modo agradável.
Esquema complementar
As cores complementares são aquelas que estão em posições opostas no círculo cromático e por isso possuem contraste máximo entre si.
Esse esquema é bastante usado na produção de logomarcas, sites, aplicativos, revistas e outras peças que precisam de destaque máximo de elementos importantes como textos e botões.
No exemplo abaixo, a logo possui cores vermelho e verde que são complementares uma da outra. Repare como todos os elementos estão bem destacados por causa da escolha de cores.

Esquema análogo
As cores análogas estão próximas umas das outras no círculo cromático. Esse esquema á bastante usado para criar degradês e o sentimento de transição, como no caso da logo do Mastercard, onde temos a transição do vermelho para o amarelo utilizando a cor laranja.

Esquema Tríade
Como o próprio nome sugere, o esquema em tríade é composto por três cores, formando um triângulo no círculo cromático e é muito usado em peças que precisam de categorização, como infográficos.
Essas cores geralmente podem ser usadas sobrepostas, pois o contraste não é nem forte e nem fraco, mas é importante que você tome cuidado e caso seja necessário modifique um pouco o tom de uma das cores.
A logo do Burguer King é um excelente exemplo de logo com esquema tríade.

Esquema Monocromático
O esquema monocromático é o esquema de uma cor só, variando apenas os valores tonais e a saturação das cores, excelente para dar profundidade dentro de uma peça que possui apenas uma cor.
Veja como a logo do canal Animal Planet possui diversas tonalidades de verde.

Para finalizar é importante lembrar que existem dois sistemas de cores nos softwares de design: O CMYK (ciano, magenta, amarelo e preto) e RGB (vermelho, verde, azul). O primeiro sistema é usado para fazer peças para impressos, enquanto o segundo é usado para telas digitais.
Dessa forma se você tentar imprimir uma arquivo que foi salvo em RGB haverá distorção de cores. Por isso, antes de iniciar um projeto, certifique-se de escolher o perfil de cores certo.
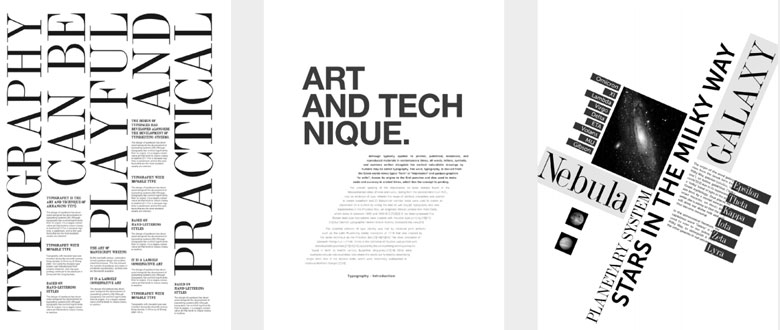
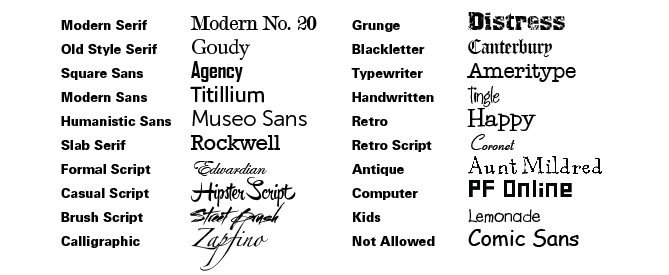
Tipografia
Assim como as cores, as fontes que você usa nos textos também possuem significados e por isso devem ser usadas de acordo com cautela, de acordo com o contexto da peça.

A quantidade de fontes diferentes também deve ser escolhida com cuidado. Na maioria dos projetos comerciais são utilizadas no máximo 2 fontes, uma para títulos e outra para textos.
No caso de textos, é muito importante escolher fontes com boa legibilidade. Nesse quesito as melhores fontes são as do tipo "sans serif" (sem “pés”) para telas digitais e pequenas frases em impressos e as "serif" (com “pés”) para grandes textos impressos como revistas e livros.
Além disso, é importante analisar se a fonte para o seu projeto possui ícones latinos (acento til, circunflexo, crase), pois eles não existem na língua inglesa e por isso às vezes não são incluídos no arquivo da fonte pelos tipógrafos estrangeiros.
As variações de fontes e suas espessuras (“light”, “bold”, “black”) dão mais personalidade aos títulos além de destacar as principais palavras, assim como a variação de cores usadas de acordo com os esquemas já apresentados.
Ferramentas Gratuitas de Design
Existem diversas ferramentas de Design gratuitas que podem te ajudar na hora da criação.
Softwares
Os softwares de Design mais famosos são Photoshop, Illustrator, Corel Draw e Indesign. Esses programas possuem avaliação gratuita e após esse prazo você terá que pagar para continuar usando.
Em contrapartida existem softwares e serviços gratuitos, que apesar de serem um pouco mais limitados, possibilitam a criação de ótimas peças de design.
O Gimp é um software de edição de imagens gratuito similar ao Photoshop. Se você pretende trabalhar com Design, fotografia e ilustração o Gimp é uma ferramenta gratuita excelente para isso.
Já o Inkscape é um software de edição vetorial similar ao CorelDraw e ao Illustrator. Vetores são ilustrações que podem ser redimensionadas sem a perda de qualidade. Se você pretende trabalhar com elementos vetoriais como logos, ilustrações simples e design o Inkscape é uma ótima escolha.
O Canva é um software de edição de imagens com versão gratuita e online que conta com uma biblioteca de elementos para que você possa criar suas artes direto do navegador. O ponto positivo é que você não precisa baixar a ferramenta e pode trabalhar em cima de templates prontos.
Bancos de Imagens, Vetores e Fontes
Os bancos de imagens, vetores e fontes são uma mão na roda para você encontrar elementos prontos para colocar em suas artes e assim como no caso de softwares, também existem algumas opções gratuitas.
Os bancos de imagens gratuitos que mais utilizamos são Freepik, Pixabay e Pexels. Nesses sites você poderá encontrar imagens de diversos temas para utilizar em suas artes.
Já os bancos vetoriais que mais utilizamos são Freepik e Flaticon. Além de imagens, no Freepik você também encontra ilustrações vetoriais enquanto o Flaticon disponibiliza ícones vetoriais simples.
Nos bancos de fontes você encontrará muitas fontes gratuitas para uso pessoal e uso comercial. Os sites de fontes que mais utilizamos é o Google Fonts, DaFont e FontSquirrel.
Paletas de Cores
Para definir uma paleta de cor para a sua arte existe uma ferramenta gratuita chamada Adobe Kuler. Nela você poderá criar a sua própria paleta de cores seguindo esquemas ou ainda utilizar uma paleta da gigantesca biblioteca na qual usuários salvam suas paletas.
Sites para se inspirar
Os sites que mais utilizamos para a inspiração são o Behance, o Dribble, e o Pinterest. Utilizamos bastante o pinterest para criar pastas com imagens desses outros sites que sirvam de inspiração para determinado projeto.
O Dribble e o Behance são sites onde designers do mundo todo apresentam seus trabalhos, o que faz do site uma fonte de projetos de muita qualidade que podem servir de inspiração para você
Conclusão – A prática leva a perfeição
Assim como em um esporte, a prática é necessária para que você crie artes agradáveis, então não desanime caso as suas primeiras artes não fiquem tão legais.
Devemos pensar que todos nós temos “artes ruins” guardadas dentro de nós, então quando fazemos uma arte que não ficou tão legal sabemos que temos uma arte ruim a menos para fazer.
Esse tipo de espírito é o que nos acalma quando nossos trabalhos são criticados, por isso não tenha medo de mostrar suas criações para os outros.
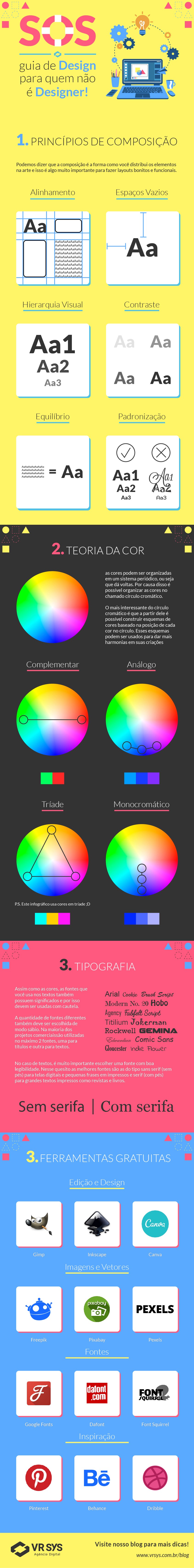
Abaixo você confere nossa postagem como infográfico.