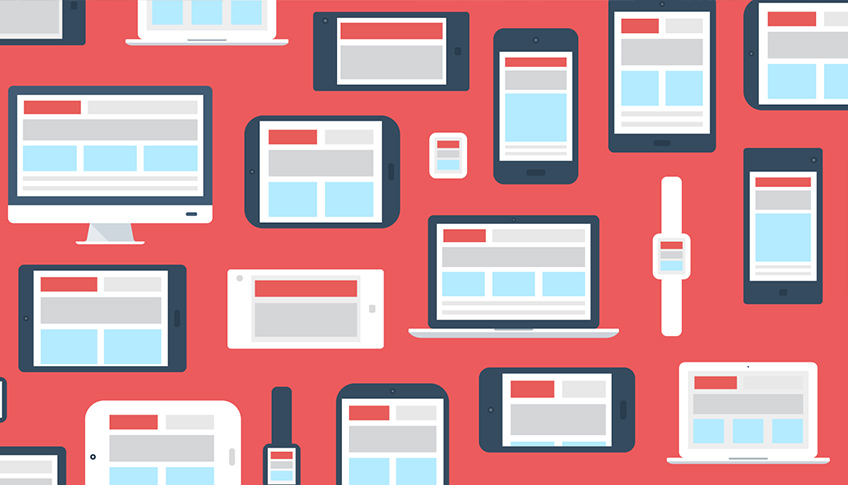
Anteriormente ao ano de 2012 (quando a técnica foi criada) o que se podia fazer eram websites em 2 versões diferentes: a tradicional e a mobile. O site atual da VRSys utiliza esta técnica. Porém ela não é 100% garantida visto que alguns navegadores de dispositivos móveis não são identificados pelos "user-agents" da página web como dispositivo móvel, dificultando a sua visualização.
Essa nova técnica foi chamada de web design responsivo e basicamente ela pode ser utilizada sem auxílio de frameworks, apenas programando em HTML5 e CSS3 utilizando-se da meta-tag viewport e media queries.
Os viewports são instruções no header do HTML que indicam como o site deve se comportar inicialmente para uma determinada resolução.
As medias queries são instruções que definem como o site e seus elementos devem se comportar em cada dispositivo utilizado.
Para quem deseja se enveredar por essa área é recomendável utilizar um framework como o twitter bootstrap que traz uma série de facilidades e códigos que podem ajudar a programar um site responsivo.
Vamos utilizá-lo na nova versão responsiva do site da VRSys e estamos colhendo bons frutos. Nosso sistema de gestão de eventos técnico-científico já possui uma versão responsiva baseada no framework charisma que utiliza o bootstrap.
Mais adiante em outra postagem iremos abordar com mais detalhes sobre como essas técnicas podem ajudar no desenvolvimento de websites compatíveis com dispositivos móveis e o que isso traz de benefícios aos clientes e usuários.
Até a próxima.