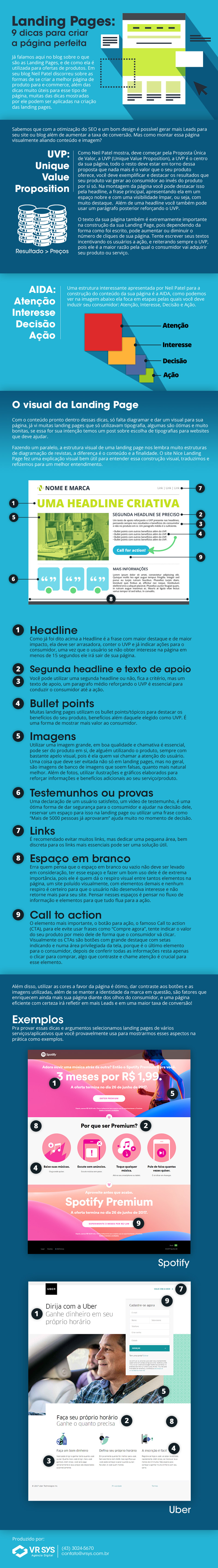
UVP
Como Neil Patel mostra, deve começar pela Proposta Única de Valor, a UVP (Unique Value Proposition), a UVP é o centro da sua página, todo o resto deve estar em torno dessa proposta que nada mais é o valor que o seu produto oferece, você deve exemplificar e destacar os resultados que seu produto vai gerar ao consumidor ao invés do produto por si só. Na montagem da página você pode destacar isso pela headline, a frase principal, apresentando ela em um espaço nobre e com uma visibilidade ímpar, ou seja, com muito destaque. Além de uma headline você também pode usar um parágrafo posterior reforçando o UVP.
O texto da sua página também é extremamente importante na construção da sua Landing Page, pois dependendo da forma como foi escrito, pode aumentar ou diminuir o número de cliques de sua página. Tente escrever seus textos incentivando os usuários a ação, e reiterando sempre o UVP, pois ele é a maior razão pela qual o consumidor vai adquirir seu produto ou serviço.
AIDA
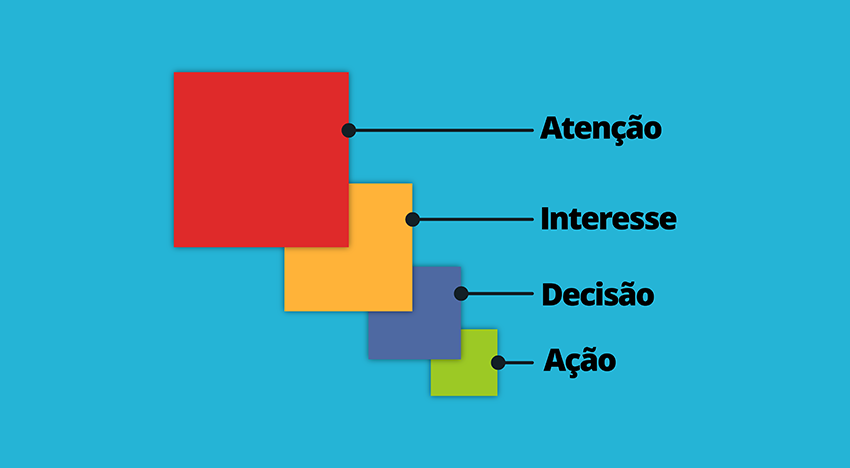
Uma estrutura interessante apresentada por Neil Patel para a construção do conteúdo da sua página é a AIDA, como podemos ver na imagem abaixo ela foca em etapas pelas quais você deve induzir seu consumidor: Atenção, Interesse, Decisão e Ação.

O visual da sua Landing Page
Com o conteúdo pronto dentro dessas dicas, só falta diagramar e dar um visual para sua página, já vi muitas Landing Pages que só utilizavam tipografia, algumas são ótimas e muito bonitas, se essa for sua intenção temos um post sobre escolha de tipografias para websites que deve ajudar.
Fazendo um paralelo, a estrutura visual de uma landing page nos lembra muito estruturas de diagramação de revistas, a diferença é o conteúdo e a finalidade. O site Nice Landing Page fez uma explicação visual bem útil para entender essa construção visual, traduzimos e refizemos para um melhor entendimento.

1 - Headline
Como já foi dito acima a Headline é a frase com maior destaque e de maior impacto, ela deve ser arrasadora, conter o UVP e já indicar ações para o consumidor, uma vez que se o usuário não obter interesse na página em menos de 15 segundos ele irá sair de sua página.
2 e 3 - Uma segunda headline e um texto de apoio
Você pode utilizar uma segunda headline ou não, fica a critério, mas um texto de apoio, um paragrafo médio reforçando o UVP é essencial para conduzir o consumidor até a ação.
4 - Bullet points
Muitas Landing Pages utilizam os bullet points/tópicos para destacar os benefícios do seu produto, benefícios além daquele elegido como UVP. É uma forma de mostrar mais valor ao consumidor.
5 - Imagens
Utilizar uma imagem grande, em boa qualidade e chamativa é essencial, pode ser do produto em si, de alguém utilizando o produto, sempre com bastante apelo visual, pois é ela quem vai chamar a atenção do usuário. Uma coisa que deve ser evitada não só em Landing Pages, mas no geral, são imagens de banco de imagens que soem falsas, quanto mais natural melhor.
Além de fotos, utilizar ilustrações e gráficos elaborados para reforçar informações e benefícios adicionais ao seu serviço/produto.
6 - Testemunho ou provas
Uma declaração de um usuário satisfeito, um vídeo de testemunho, é uma ótima forma de dar segurança para o consumidor e ajudar na decisão dele, reservar um espaço para isso na Landing Page ou utilizar uma frase como “Mais de 5000 pessoas já aprovaram” ajuda muito no momento de decisão.
7 - Links
É recomendado evitar muitos links, mas dedicar uma pequena área, bem discreta para os links mais essenciais pode ser uma solução útil.
8 - Espaço em branco
Erra quem pensa que o espaço em branco ou vazio não deve ser levado em consideração, ter esse espaço e fazer um bom uso dele é de extrema importância, pois ele é quem dá o respiro visual entre tantos elementos na página, um site poluído visualmente, com elementos demais e nenhum respiro é certeiro para que o usuário não desenvolva interesse e não retorne mais para seu site. Pensar nesses espaços é pensar no fluxo de informação e elementos para que tudo flua para a ação.
9 - Call to action
O elemento mais importante, o botão para ação, o famoso Call to action (CTA), nele evite usar frases como “Compre agora”, tente indicar o valor do seu produto por meio dele de forma que o consumidor vá clicar. Visualmente os CTAs são botões com grande destaque com setas indicando e numa área privilegiada da tela, porque é o último elemento para o consumidor, depois de conferir todas as informações resta apenas o clicar para comprar, algo que contraste e chame atenção é crucial para esse elemento.
Além disso, utilizar as cores a favor da página é ótimo, dar contraste aos botões e as imagens utilizadas, além de se manter a identidade da marca em questão, são fatores que enriquecem ainda mais sua página diante dos olhos do consumidor, e uma página eficiente com certeza irá refletir em mais Leads e em uma maior taxa de conversão!
Exemplos
Pra provar essas dicas e argumentos selecionamos Landing Pages de vários serviços/aplicativos que você provavelmente usa para mostrarmos esses aspectos na prática como exemplos.
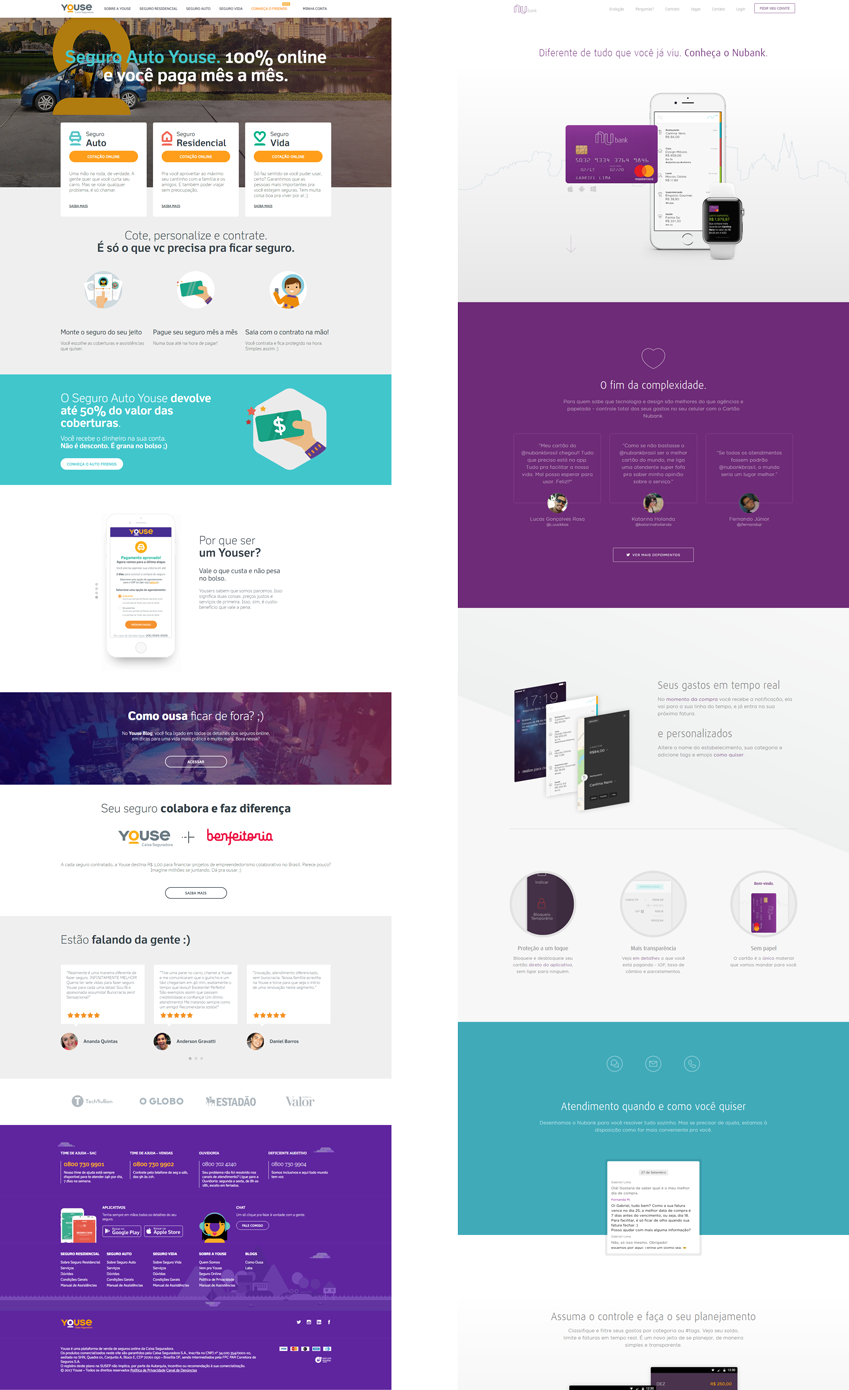
Youse e Nubank
Ambas as Landing Pages são extensas, mas eficientes, a escrita na Youse não enfoca tanto no UVP logo de cara, mas ambas seguem uma estrutura linear de leitura que pode ser benéfica, e envolvem bem o consumidor pelo uso das cores institucionais, frases e imagético.
Os testemunhos, ícones referentes à identidade visual da marca estão todos presentes reforçando os diversos benefícios apresentados pelo produto. No caso do Nubank a primeira headline já instiga o consumidor a continuar na página e saber mais sobre o serviço.

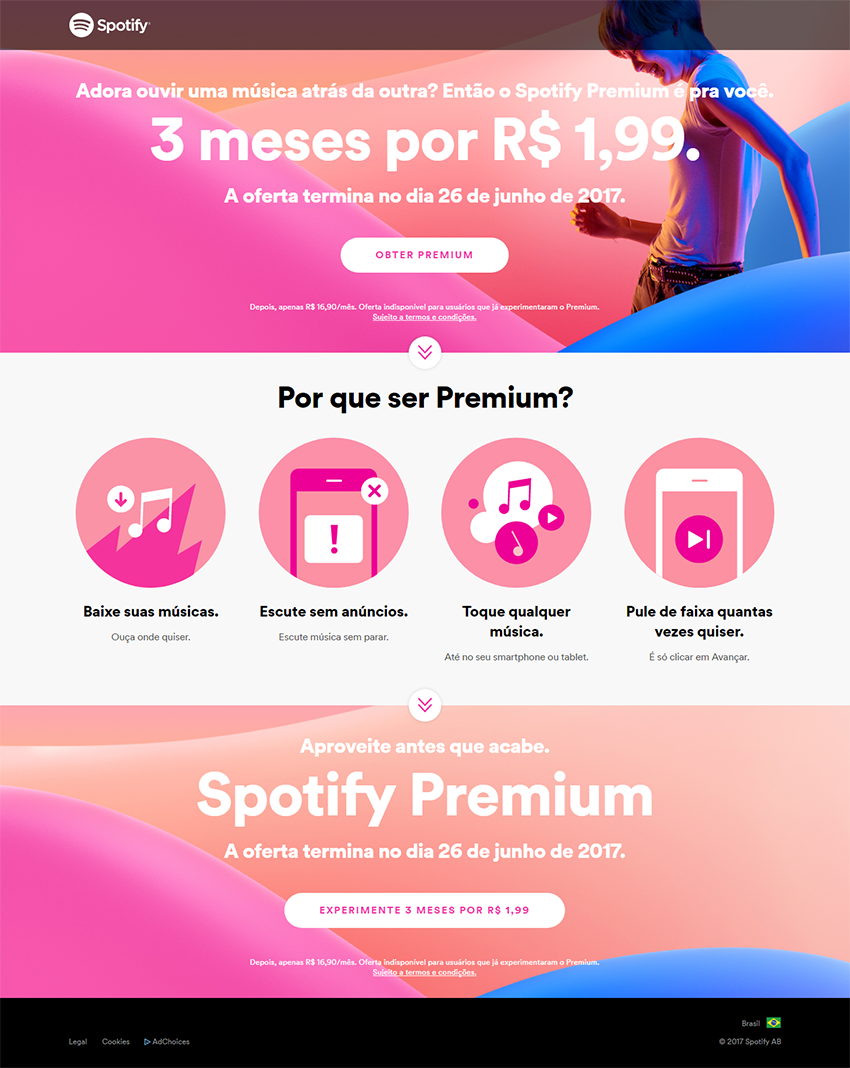
Spotify
A Landing Page do spotify é bem prática, as headlines não são tão criativas assim, mas definem bem valores para o consumidor, mesmo que seja o custo benefício ao invés de um resultado, porém todo o visual é bem trabalhado de acordo com a marca e o uso de ilustrações pequenas pra cada um dos benefícios é pontual.

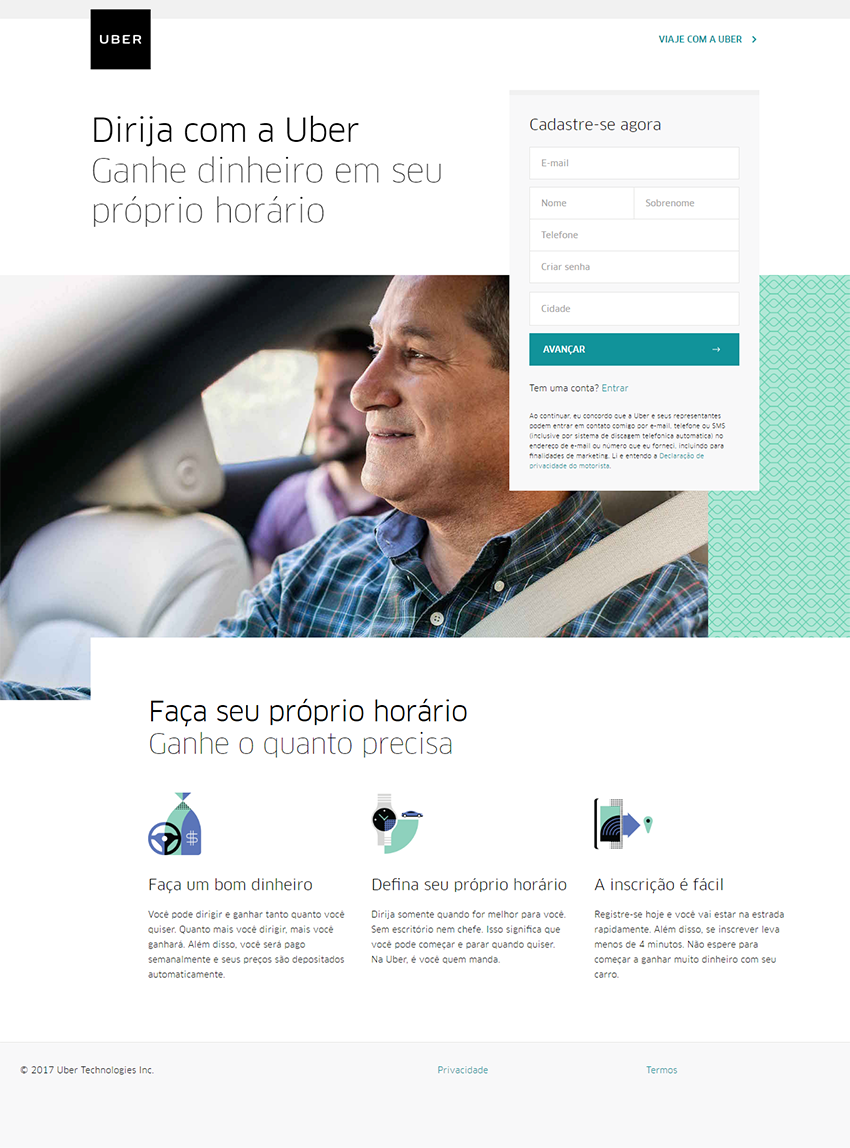
Uber
A página da Uber é bem simples, mas eficaz, boas headlines, escolha de tipografia, fotos e acho que o grande ponto positivo é o bom uso do espaço em branco além do CTA bem simples e com destaque. Como a página é logo de cara focada com quem quer trabalhar dirigindo com a Uber, mas para quem utilizar a Uber há um link de forma discreta no canto superior para quem usa o app para se locomover.

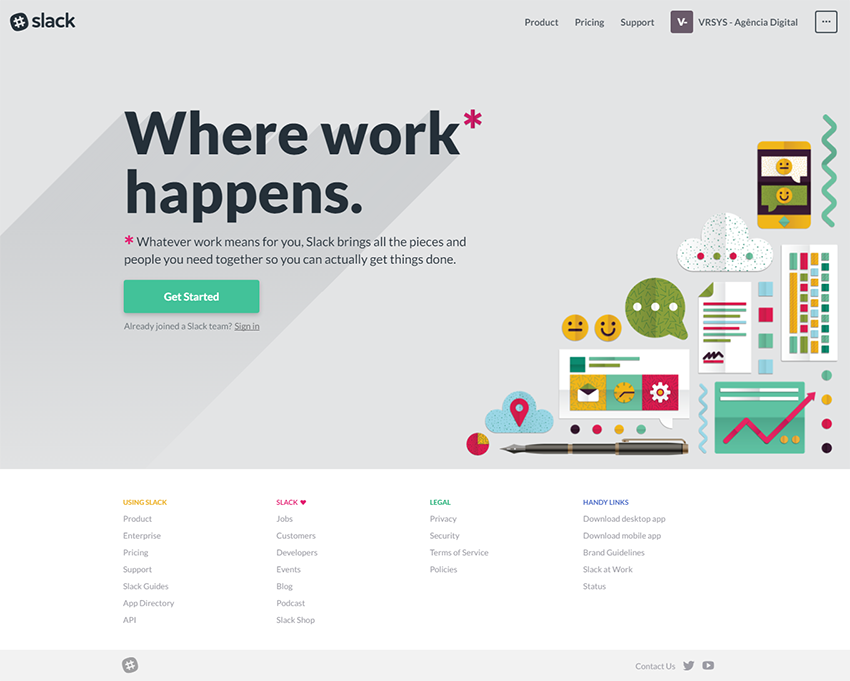
Slack
Por último a aplicação Slack, nós da VR SYS Agência Digital utilizamos essa ferramenta para comunicação interna e podemos dizer que é bem útil, além de visualmente agradável e usável. Consideramos a melhor Landing Page durante nossa busca, pois é simples, eficaz e não oferece nenhuma rolagem com informações demais, além de uma escrita criativa e boas imagens e ilustrações.

Depois desses exemplos fica fácil entender como uma boa Landing Page é e como as empresas estão utilizando elas em benefício próprio!
Confira nossa postagem como infográfico: