Porém quando falamos de sites e lojas virtuais, a importância de um bom design aumenta por causa do SEO.
Traduzindo do inglês, SEO significa otimização de sites para mecanismos de buscas, um investimento muito importante para quem possui um endereço web.
Antes de fazer uma compra por um produto ou serviço, as pessoas procuram e comparam opções pela internet e para isso elas recorrem ao Google e outros motores de busca.
Estar nas primeiras posições das pesquisas é essencial para que as pessoas, pelo menos, entrem em contato com seu produto ou serviço enquanto pesquisam.
Por isso todo o investimento em SEO é valido.
E como bom design pode ajudar no SEO?
Segundo boa parte dos especialistas em SEO, o Google considera mais de 200 fatores para o ranqueamento de sites e lojas virtuais em seu mecanismo de busca.
Esses fatores podem ser divididos em três categorias: conteúdo de qualidade, quantidade e qualidade de backlinks (sites que possuem links para o seu site) e boa experiência do usuário.
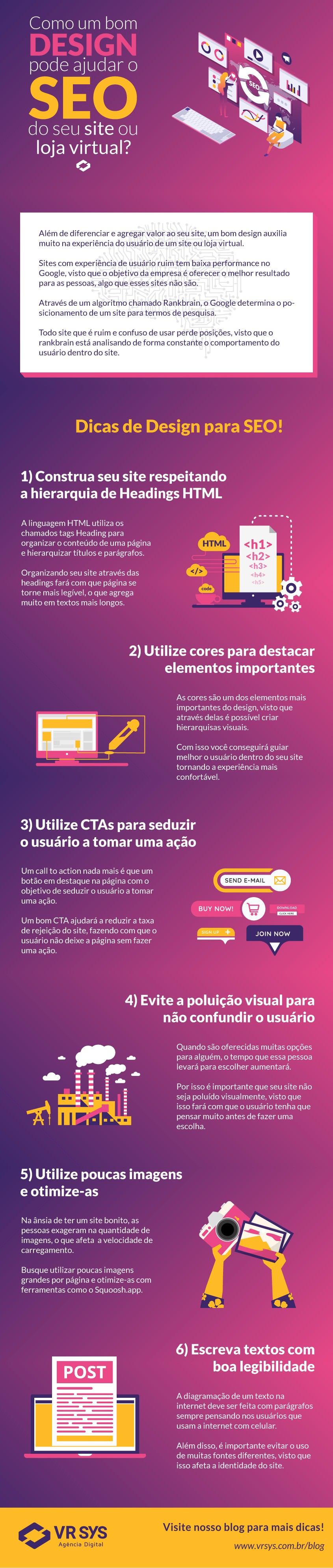
Além de diferenciar e agregar valor ao seu site, um bom design auxilia muito na experiência do usuário de um site ou loja virtual.
É provável que você já entrou em um site com uma experiência de usuário muito ruim. Sites lentos, com menus confusos, nos quais leva-se uma eternidade para fazer uma tarefa.
Sites com experiência de usuário ruim tem baixa performance no Google, visto que o objetivo da empresa é oferecer o melhor resultado para as pessoas, algo que esses sites não são.
Mas como o Google sabe se um site ou loja virtual possui uma boa experiência do usuário ou não?
Através de um algoritmo chamado Rankbrain, o Google determina o posicionamento de um site para termos de pesquisa.
Vou dar um exemplo de como funciona o Rankbrain.
Suponhamos que um determinado site esteja em primeiro lugar para um determinado termo de pesquisa.
Porém, esse site tem uma experiência do usuário muito ruim, o que faz com que as pessoas entrem no site e saiam logo em seguida sem mesmo navegar.
Se esse tipo de comportamento for muito frequente, o Rankbrain interpretará que esse site não atende as expectativas do usuário e reduzirá o posicionamento desse site na pesquisa.
Dessa forma o Rankbrain faz com que os sites que sejam agradáveis de se usar fiquem nas primeiras posições.
E é assim que um bom design auxilia o seu site ou loja virtual no SEO: fazendo com que as pessoas se sintam confortáveis em utilizá-lo, informando ao Rankbrain que a sua página atende as expectativas do usuário.
Dicas para construir um design que ajude no SEO
Para construir um bom design é importante pensar que o design é muito mais que a decoração do seu site, mas também tem como função guiar as pessoas a interagir com ele.
- Construa seu site respeitando a hierarquia de Headings HTML
- Utilize cores para destacar elementos importantes
- Utilize CTAs para seduzir o usuário a tomar ações
- Evite a poluição visual para não confundir o usuário
- Utilize poucas imagens e otimize-as
- Escreva textos com boa legibilidade
1- Construa seu site respeitando a hierarquia de Headings HTML
A linguagem HTML utiliza os chamados tags Heading para organizar o conteúdo de uma página e hierarquizar títulos e parágrafos.
Assim os títulos são diferenciados em <h1>, <h2>, <h3>, e assim por diante.
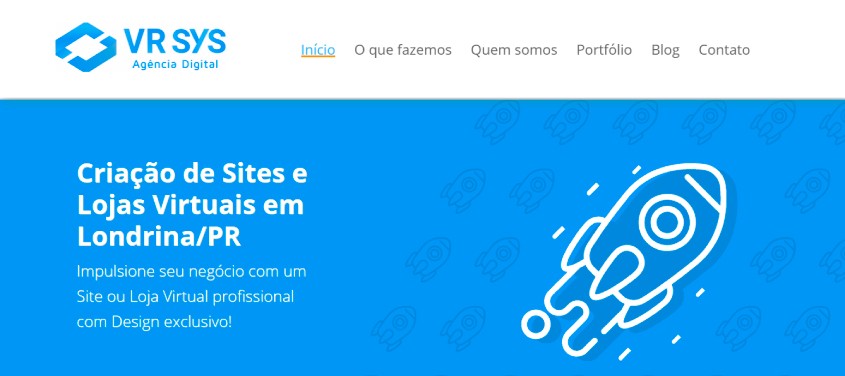
Veja o exemplo da página inicial do nosso site:

Perceba que o texto “Criação de sites e loja virtual em londrina/PR” possui maior destaque que o texto logo abaixo.
O texto em destaque seria então o <h1> do nosso site enquanto o texto abaixo o <h2>. Dessa forma destacamos aquilo que é mais importante: nosso serviço e a região em que atuamos.
É importante lembrar que apenas um h1 deverá ser utilizado por página do seu site ou loja virtual.
Organizando seu site através das headings fará com que página se torne mais legível, o que agrega muito em textos mais longos, como esse post de blog por exemplo.
2- Utilize cores para destacar elementos importantes
As cores são um dos elementos mais importantes do design, visto que através delas é possível criar hierarquias visuais.
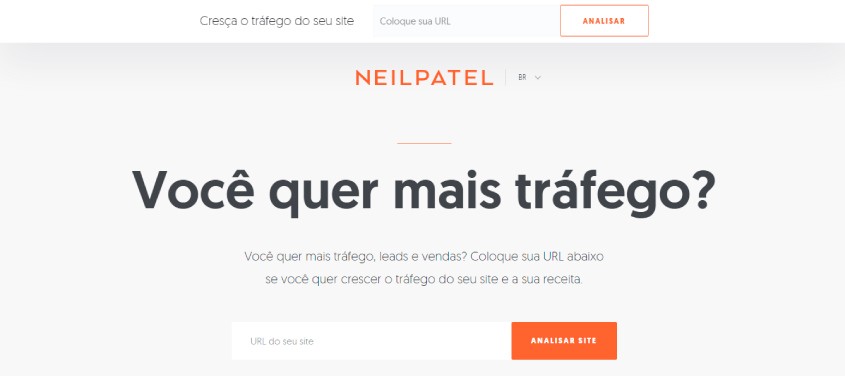
Observe a home do site do Neil Patel, um dos maiores especialistas em SEO do mundo.

Analisando a imagem acima percebemos que o site utiliza a cor laranja para destacar alguns elementos importantes do site, como a logo e o botão “analisar site”.
Como o site do Neil utiliza cores neutras como base (preto, branco e tons de cinza), a cor laranja se destaca bastante do resto do site.
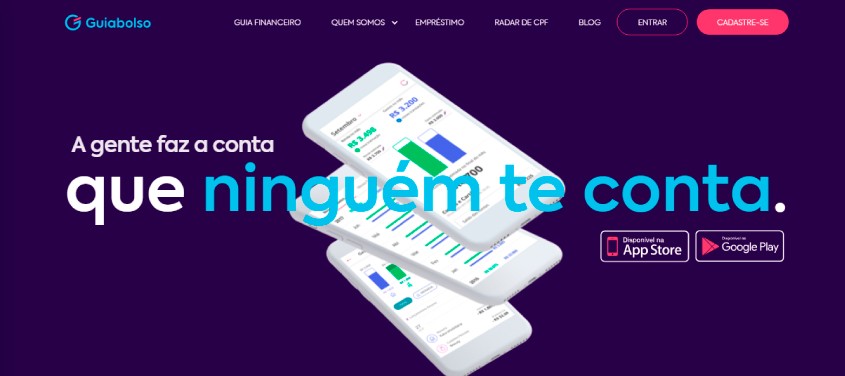
Caso você queira um site mais colorido, é possível utilizar mais cores e ainda assim conseguir destacar elementos como no caso do site do Guia Bolso.

O site do guia bolso utiliza um roxo mais escuro como cor de fundo e as cores azul e magenta (rosa mais forte) como cores destaque.
Cores claras contrastam melhor com cores escuras e vice-versa. Por isso o roxo, que é uma cor mais escura, contrasta bem com o azul e o magenta, que são cores mais claras.
Perceba aliás que o magenta é usado somente em botões de ação como “entrar”, “cadastre-se” e nos ícones de download do aplicativo, o que destaca ainda mais esses elementos.
3- Utilize CTAs para seduzir usuários a tomar ações
Nos dois exemplos anteriores vimos também o uso dos “Call-to-Actions”, ou no bom português Chamadas para ação.
Um call-to-action nada mais é que um botão em destaque na página com o objetivo de seduzir o usuário a tomar uma ação.
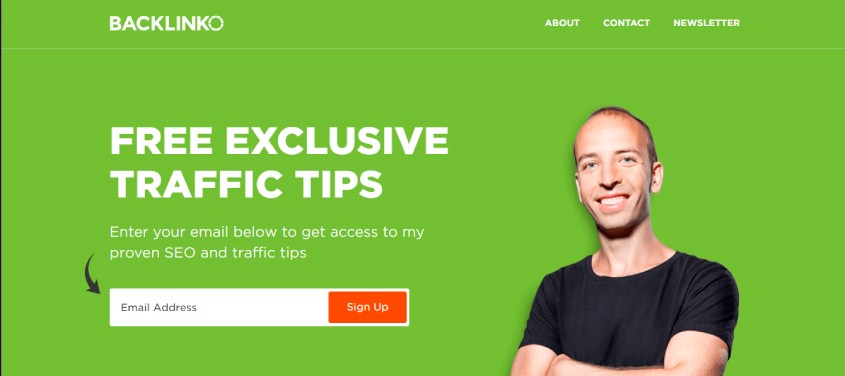
Um CTA pode ser usado para vários objetivos. Por exemplo, no site do Backlinko é utilizado um CTA logo no início do site para coletar e-mails de usuários.

O CTA possui a cor laranja que destaca muito perante o branco, preto e verde do restante do site.
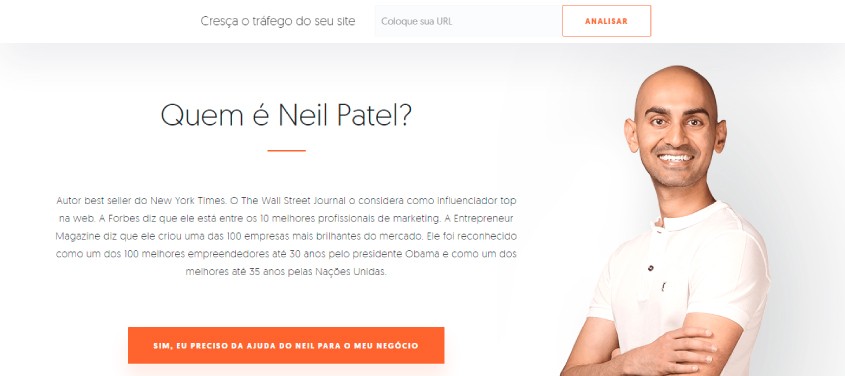
Além disso, é possível criar CTAs criativos que surpreendam as pessoas. Veja o caso de um CTA no site do Neil Patel.

Em vez de utilizar uma chamada genérica como “clique aqui” ou “entre em contato”, o CTA vai por um caminho mais criativo com o texto “Sim, eu preciso da ajuda do Neil para o meu negócio”.
Outro ponto importante que todo CTA deve ter é o hover, que nada mais é que um efeito que ativa-se quando o usuário passa o cursor do mouse por cima do botão.
Esse efeito tem como objetivo mostrar para o usuário que o CTA é clicável, o que pode passar batido para algumas pessoas.
4- Evite a poluição visual para não confundir o usuário
Segundo a Psicologia, quando são oferecidas muitas opções para uma pessoa, ela tende a levar mais tempo para efetuar a escolha e pode acabar se confundindo.
Por isso é importante que seu site não seja poluído visualmente, visto que isso fará com que o usuário leve muito tempo para efetuar uma escolha, o que ocasionará uma experiência frustrante.
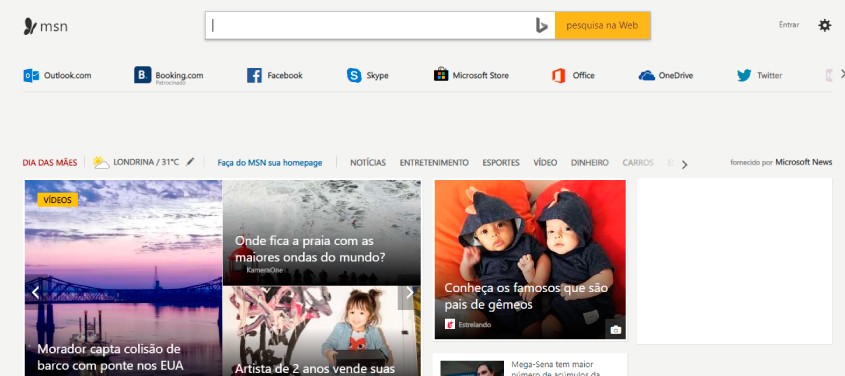
Vamos analisar o site do MSN Notícias. Apesar de ter um visual minimalista, a primeira visualização do site ainda possui muitas opções, o que torna a navegação mais confusa o que dificulta a execução de tarefas.

Assim como o site do MSN Notícias, o site G1 também é minimalista, porém ele oferece menos opções de início o que facilita a tarefa de navegar pelo site e encontrar aquilo que é desejado.

Vemos também que o G1 oferece menos opções que o site do MSN no menu, escondendo as outras opções em menus internos.
Mas menos opções não deveria ser algo ruim para um site de notícias? Não necessariamente.
O problema não é um site ter mais ou menos opções, mas sim ele mostrar todas essas opções logo de cara.
5- Utilize poucas imagens e otimize-as
Um dos grandes erros das pessoas é utilizar muitas imagens ou imagens pesadas em seus sites e lojas virtuais.
Na ânsia de ter um site bonito, as pessoas tendem a exagerar na quantidade de imagens o que afeta diretamente a velocidade de carregamento.
É consenso entre especialistas de SEO, que o tempo máximo que um site deve ter de carregamento é 3 segundos.
Outros mais extremistas afirmam que um site competitivo deve carregar em menos de 1 segundo!
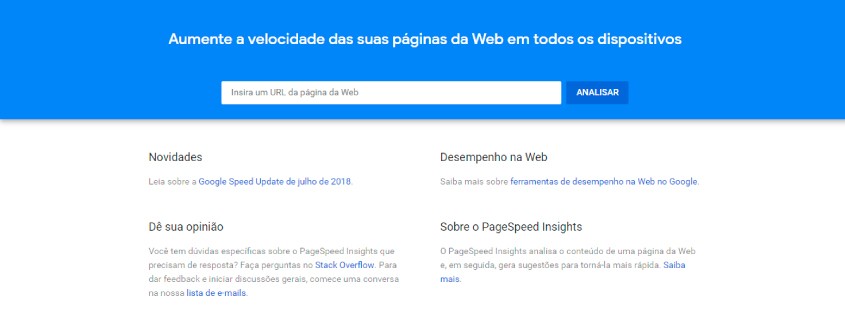
Para analisar a velocidade de carregamento do seu site utilize a ferramenta Google Pagespeed Insights. Basta inserir seu domínio no campo e clicar em analisar.

É óbvio que a quantidade de imagens dependerá muito do segmento de mercado.
Por exemplo, a página inicial de uma loja virtual varejista terá muitos mais imagens que a de um site institucional de uma empresa de contabilidade.
Independente da quantidade de imagens que será utilizada, é muito importante que todas elas sejam otimizadas.
A otimização de imagens faz com que elas fiquem mais leves o que reduz o tempo de carregamento do site ou loja virtual.
Aqui na VR SYS Agência Digital utilizamos a ferramenta grátis do Google de otimização de imagens: o Squoosh.app
Com ela conseguimos reduzir o tamanho das imagens em média até 65% mantendo um nível de qualidade de imagem necessários para uma agência digital.

6- Escreva textos com boa legibilidade
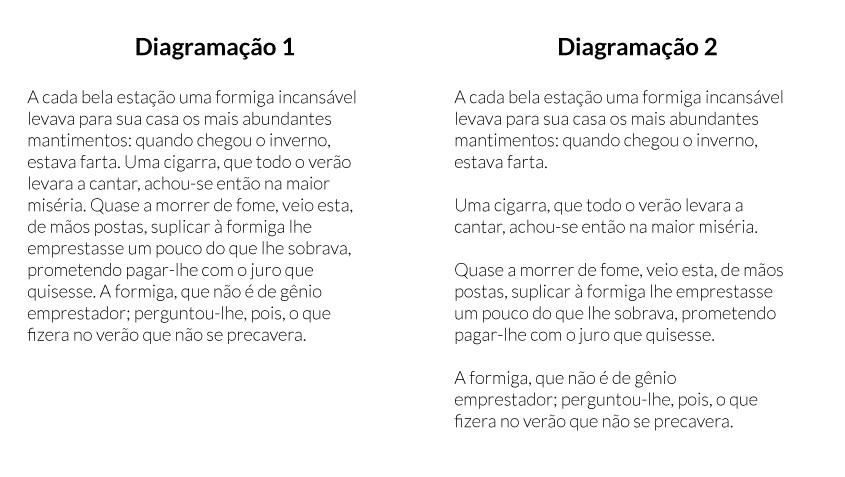
Outro ponto muito importante de design que muitos sites pecam é a legibilidade de textos, seja através da diagramação errada de parágrafos ou através do uso de muitas fontes.
Compare ambos os textos da imagem abaixo. Qual delas oferece uma melhor legibilidade?

A segunda diagramação possui uma melhor legibilidade porque está dividida em parágrafos curtos que facilitam a leitura.
Outro motivo para escrever em parágrafos curtos é que eles são melhores para ler nos dispositivos móveis.
Pense que uma linha de texto em um monitor são duas ou três linhas em uma tela vertical como a de um celular.
Recomendamos que sejam utilizadas no máximo 2 ou 3 fontes no site todo, para manter uma boa legibilidade e um padrão de identidade visual no site.
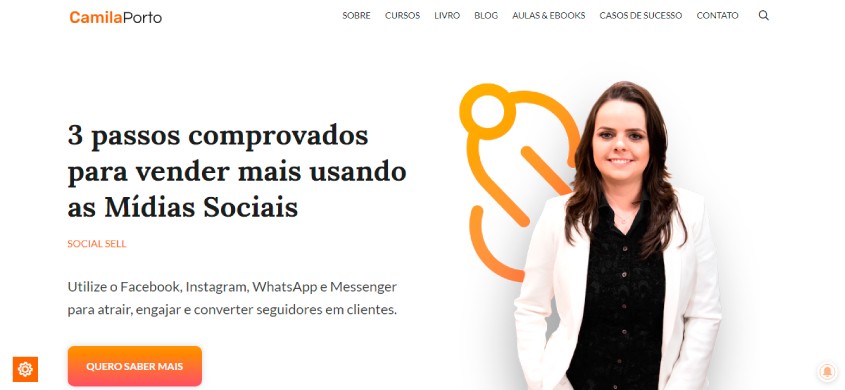
Veja como a Camila Porto utiliza combinação de fontes “slab” e “sans serif” em seu site.

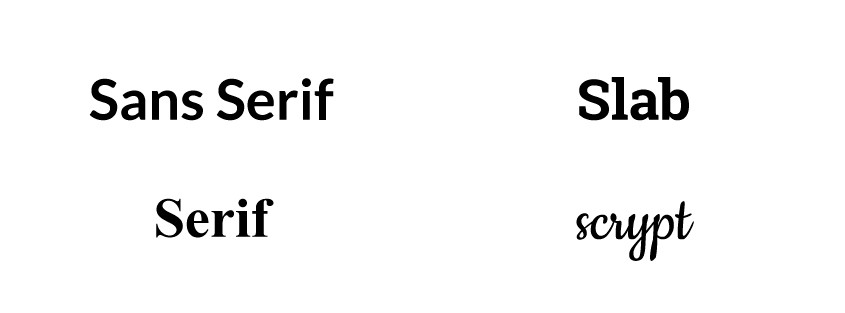
As fontes do tipo sans serif e slab são as mais recomendadas para uma boa legibilidade no meio digital.
É importante evitar fontes do tipo serif e script em textos longos no meio digital, visto que não é o ambiente apropriado para elas.

Conclusão
Os mecanismos de buscas são as principais portas de entradas para os sites e lojas virtuais e por isso investir na otimização de seu endereço web é muito importante.
Como vimos o Design tem muito mais valor do que apenas deixar o site ou loja virtual bonitinhos, podendo ajudar muito na experiência do usuário e nas conversões.
O Google leva muito a sério a questão da experiência do usuário e consegue com o algoritmo Rankbrain analisar os sites que oferecem uma navegação agradável as pessoas.
Nós da VR SYS Agência Digital levamos muito a sério a criação do visual dos sites e lojas virtuais de nossos clientes por entendermos que a importância do
Design vai muito além da comunicação.
Abaixo você confere nossa postagem como infográfico.